
Modern browsers support many HTTP headers that can improve web application security to protect against clickjacking, cross-site scripting, and other common attacks.
What are HTTP Security Headers?HTTP security headers are a subset of HTTP headers and are exchanged between a web client (usually a browser) and a server to specify the security-related details of HTTP communication. Some HTTP headers that are indirectly related to privacy and security can also be considered HTTP security headers. By enabling suitable headers in web applications and web server settings, we have improve the resilience of our web applications against many common attacks, including cross-site scripting (XSS) and click-jacking.
How HTTP Security Headers Can Improve Web Application SecurityWhen we talk about web application security, especially on this blog, we usually mean finding exploitable vulnerabilities and fixing them in application code. HTTP security headers provide an extra layer of security by restricting behaviors that the browser and server allow once the web application is running. In many cases, implementing the right headers is a crucial aspect of a best-practice application setup – but how do you know which ones to use?
As with other web technologies, HTTP headers come and go depending on browser vendor support. Especially in the field of security, headers that were widely supported a few years ago can already be deprecated. At the same time, completely new proposals can gain universal support in a matter of months. Keeping up with all these changes is not easy.
The Most Important HTTP Security HeadersLet’s dive into an overview of selected headers, starting with a few of the best-known HTTP response headers.
Strict-Transport-SecurityWhen enabled on the server, HTTP Strict Transport Security (HSTS) enforces the use of encrypted HTTPS connections instead of plain-text HTTP communication. A typical HSTS header might be:
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
This would inform the visiting web browser that the current site (including subdomains) is HTTPS-only and the browser should access it over HTTPS for the next 2 years (the max-age value in seconds). The preload directive indicates that the site is present on a global list of HTTPS-only sites. Preloading is intended to speed up page loads and eliminate the risk of man-in-the-middle (MITM) attacks when a site is visited for the first time.
Content-Security-PolicyThe Content Security Policy (CSP) header is the Swiss Army knife of HTTP security headers and the recommended way to protect your websites and applications against XSS attacks. It allows you to precisely control permitted content sources and many other parameters. A basic CSP header to allow only assets from the local origin is:
Content-Security-Policy: default-src 'self'
Other directives include script-src, style-src, and img-src to specify permitted sources for scripts, CSS stylesheets, and images. For example, specifying script-src 'self' would only allow scripts from the local origin. You can also restrict plugin sources using plugin-types (unsupported in Firefox) or object-src.
X-Frame-OptionsThis header was first introduced in Microsoft Internet Explorer to provide protection against cross-site scripting attacks involving HTML iframes. To prevent the current page from being loaded into any iframes, you would use:
X-Frame-Options: deny
Other supported values are sameorigin to allow loading into iframes with the same origin and allow-from to indicate specific URLs. This header can usually be replaced by suitable CSP directives.
Deprecated HTTP Security HeadersSome headers were introduced as temporary fixes for specific security issues. As web technology moves on, these become deprecated, often after just a few years of browser support. Here are just two examples of deprecated headers that were intended to address specific vulnerabilities.
X-XSS-ProtectionAs the name implies, the X-XSS-Protection header was introduced to protect against JavaScript injection attacks through cross-site scripting. The usual syntax was:
X-XSS-Protection: 1; mode=block
This non-standard header was intended for browsers with XSS filters and provided control of the filtering functionality. In practice, it was relatively easy to bypass or abuse, and as modern browsers no longer use XSS filtering, the header is now deprecated.
HTTP Headers to Improve Privacy and SecurityThe final items are not strictly HTTP security headers, but they can be used to improve both security and privacy.
Referrer-PolicyControls if and how much referrer information should be revealed to the web server. Typical usage would be:
Referrer-Policy: origin-when-cross-origin
With this header, the browser will only reveal complete referrer information (including the URL) for same-origin requests. For all other requests, only information about the origin is sent.
Cache-ControlThis header lets you control the caching of specific web pages. Although several directives are available, typical usage is:
Cache-Control: no-store
This prevents any caching of the server response, which can be useful for ensuring that confidential data is not retained in any caches. Other directives are available for more precise control of caching.
Clear-Site-DataTo make sure that confidential information from a website is not stored by the browser after the user logs out, you can set the Clear-Site-Data header, for example:
Clear-Site-Data: "*"
This will clear all browsing data related to the site. The cache, cookies, and storage directives are available for more fine-grained control over what is cleared.
Feature-PolicyThis experimental header allows you to deny access to specific browser features and APIs for the current page. This can be used to control application functionality but also to improve privacy and security. For example, to ensure that an application can’t use the microphone and camera APIs, you would send the following header: Feature-Policy: microphone 'none'; camera 'none'
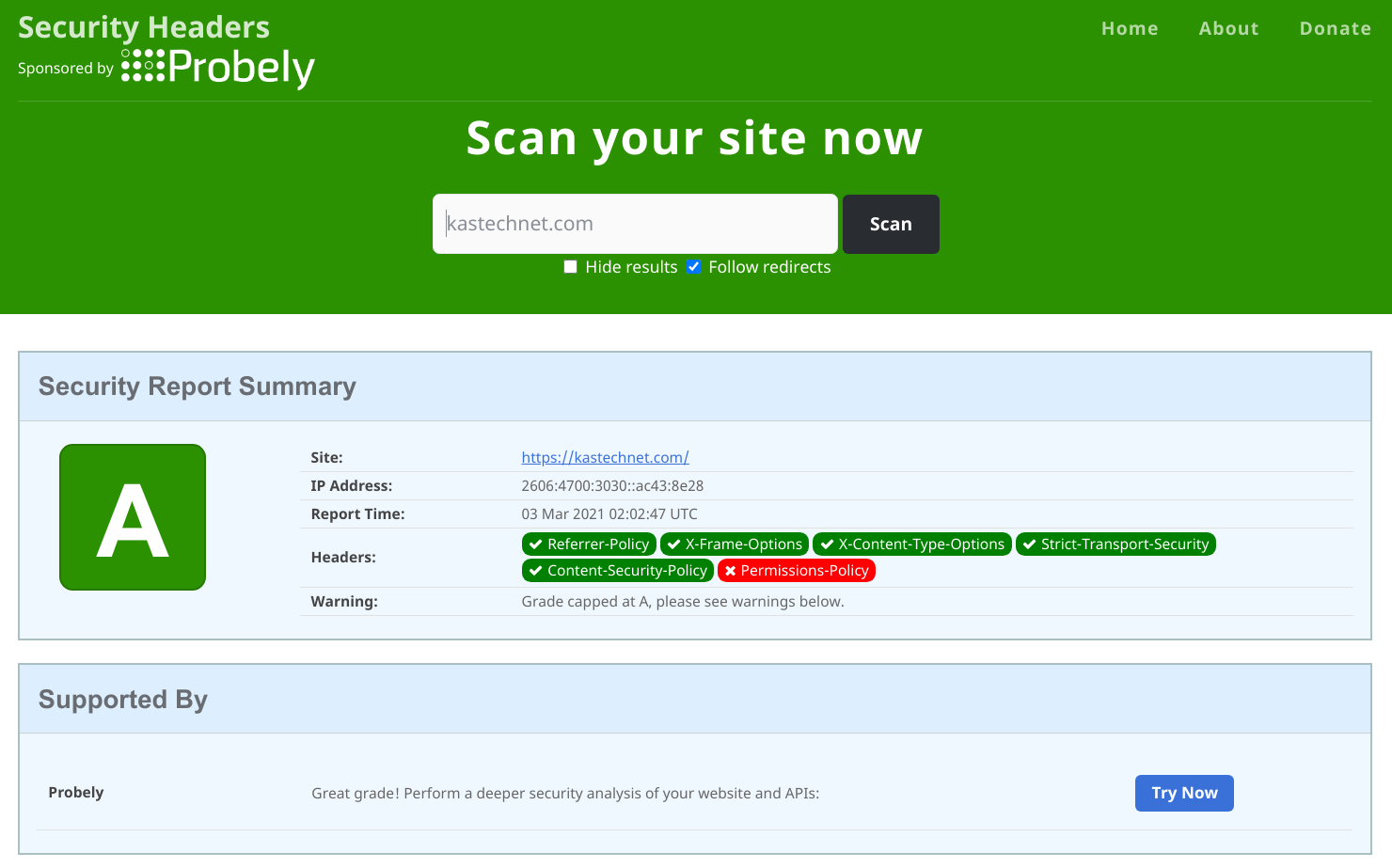
A Sample Security header check can be seen on the link:
https://securityheaders.com/?q=kastechnet.com&followRedirects=on